【加工作品】 デザインイメージ?
2014.8.11. 21:18 | 閲覧数 1439 | いいね 21
ひさびさのちょっとハードシフトした加工作品です^^
昔から某フレさんとかの人の作品見てるとインスピレーションが沸くというか、いじりたくなるんですよねぇ~('-'*)♪
人の作品カラーや手法、雑誌や広告のデザインって見てるといろいろとイメージ沸くのでプライベートでもいろんなところ見ています(⌒^⌒)
看板や広告のデザインって一瞬で目を引くものじゃないといけないので、けっこういいイメージが得られることが多いです。
ただ、そういうのをどうやってゲームのSSに反映させるか?…というとけっこう頭を悩まされるんですよねぇ(´ヘ`;)
フレさんも摸索…そして私も摸索…みんな摸索?ですね^^;
コレ!といったものがなかなか見つからない。。。
私の場合は昔からポリシーというかテーマはあります(・・
『美の追求』という…。(数年前からブログでも掲げています)
それに付随してリアリティが私の作品カラーでもあるんですよね(;^_^A
普段のここのアップ補正はお手軽に1枚平均2~3分以内にして、加工作品にしても最大1時間くらいまで…と私の中で決めているのですが、今回は特例?オーバーです。。。orz(当社比?2倍Time…)
ちょっとだけ真剣に遊んでみました(´- `*)♪
こういうデザインでお応えしてみます!?
「本気のレシピ、見せてあげるんだから!(笑)」
ただ常に摸索中なのでメインデザイン1種+イメージ思案用の派生デザイン2種の軽3枚をアップしてみます^^
【加工の手法について】
①まず3つに共通なのは、まず素材となるSSをイメージに近い光源になるようにして撮影し、キャラ部分のみカット(面倒なのであまりしないのですが…)。
②キャラカットの際についで?なので境界線ラインを自分の好みのラインカーブでカット^^
③あとはメインデザイン製作後、背景側とキャラの加工補正の具合を変更して派生デザインを製作。
④あとは、空白があるとどうしても埋めたくなるという人の心理もあるのですが、最近の私の場合は空白を多く取ったデザインにしています。
今回も被写体である人物にのみを際立たせる方法。
⑤キャラ補正は、リアリティ重視でソフト方向に一切振らないシャープ仕様。原寸大に拡大して頂けるとわかると思いますが、これを行うのにはベースSSからの情報が大切になります。(ジャギー補正等をやりすぎると必然的にリアリティから遠ざかってしまう…)
⑥加工される方はお分かりになると思いますが、キャラ・背景・文字・ロゴは全て別作成して最後にひとつに統合しています^^
…とこんな感じなのですが、文章で書くのはむずかしい。。。(・・;
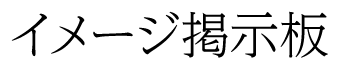
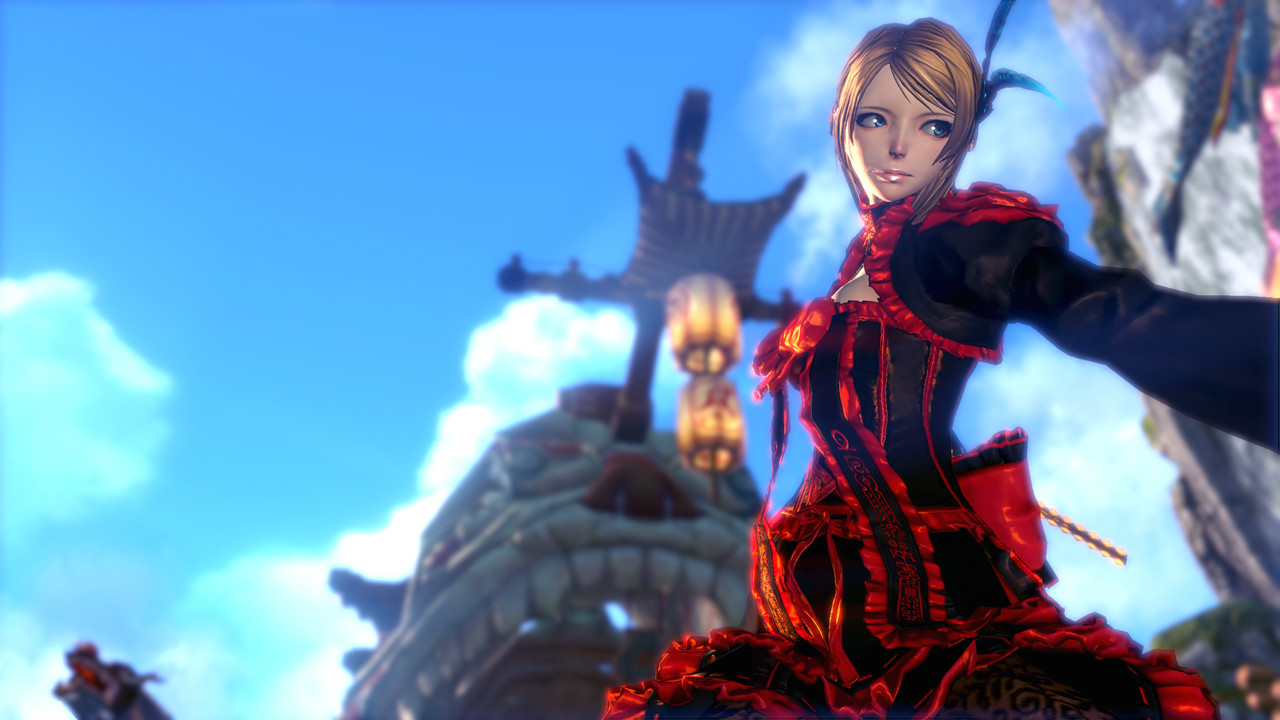
■メインデザインA

作品サイズ:2560×1440
作成解像度:500dpi
使用ツール:PhotoshopCS
ファイル保存形式:JPEG バイキュービック法(滑らか)
ブラックベースの背景を大きく取って、人物をシャープかつリアリティ重視で補正した構図デザイン。配色とコントラスト(赤/青/黒)もデザインの一部として考えてみました^^
■派生デザインB

作品サイズ:2560×1440
作成解像度:500dpi
使用ツール:PhotoshopCS
ファイル保存形式:JPEG バイキュービック法(滑らか)
デザインポスターにちょっとだけリアリティテイストの融合?的な摸索です。
これもメインデザイン以上にベタな空白を大きく取っています。
キャラはダーク方向に補正。全体の配色を紫/黒系にし、白をデザインアクセントに入れてみました^^
■派生デザインC

作品サイズ:2560×1440
作成解像度:500dpi
使用ツール:PhotoshopCS
ファイル保存形式:JPEG バイキュービック法(滑らか)
最後は一番よくあるパターンですね^^
風景写真との融合です。あくまでも人物を際立たせる配色の風景をチョイスし、ぼかしをかけてあれこれ加工して使用。
人物のライティング補正は風景に合わせて明るめに補正。
リアルな写真のようなイメージで製作してみました^^
とメインデザインを1枚製作したあとに、あれこれと摸索していた中で生まれた派生デザインもアップしてみました('-'*)
自分の中でもコレって言えないです…うーん、我ながらあんまイケてないよね…(´;ェ;`)
↓ベースSS素材

昔から某フレさんとかの人の作品見てるとインスピレーションが沸くというか、いじりたくなるんですよねぇ~('-'*)♪
人の作品カラーや手法、雑誌や広告のデザインって見てるといろいろとイメージ沸くのでプライベートでもいろんなところ見ています(⌒^⌒)
看板や広告のデザインって一瞬で目を引くものじゃないといけないので、けっこういいイメージが得られることが多いです。
ただ、そういうのをどうやってゲームのSSに反映させるか?…というとけっこう頭を悩まされるんですよねぇ(´ヘ`;)
フレさんも摸索…そして私も摸索…みんな摸索?ですね^^;
コレ!といったものがなかなか見つからない。。。
私の場合は昔からポリシーというかテーマはあります(・・
『美の追求』という…。(数年前からブログでも掲げています)
それに付随してリアリティが私の作品カラーでもあるんですよね(;^_^A
普段のここのアップ補正はお手軽に1枚平均2~3分以内にして、加工作品にしても最大1時間くらいまで…と私の中で決めているのですが、今回は特例?オーバーです。。。orz(当社比?2倍Time…)
ちょっとだけ真剣に遊んでみました(´- `*)♪
こういうデザインでお応えしてみます!?
「本気のレシピ、見せてあげるんだから!(笑)」
ただ常に摸索中なのでメインデザイン1種+イメージ思案用の派生デザイン2種の軽3枚をアップしてみます^^
【加工の手法について】
①まず3つに共通なのは、まず素材となるSSをイメージに近い光源になるようにして撮影し、キャラ部分のみカット(面倒なのであまりしないのですが…)。
②キャラカットの際についで?なので境界線ラインを自分の好みのラインカーブでカット^^
③あとはメインデザイン製作後、背景側とキャラの加工補正の具合を変更して派生デザインを製作。
④あとは、空白があるとどうしても埋めたくなるという人の心理もあるのですが、最近の私の場合は空白を多く取ったデザインにしています。
今回も被写体である人物にのみを際立たせる方法。
⑤キャラ補正は、リアリティ重視でソフト方向に一切振らないシャープ仕様。原寸大に拡大して頂けるとわかると思いますが、これを行うのにはベースSSからの情報が大切になります。(ジャギー補正等をやりすぎると必然的にリアリティから遠ざかってしまう…)
⑥加工される方はお分かりになると思いますが、キャラ・背景・文字・ロゴは全て別作成して最後にひとつに統合しています^^
…とこんな感じなのですが、文章で書くのはむずかしい。。。(・・;
■メインデザインA

作品サイズ:2560×1440
作成解像度:500dpi
使用ツール:PhotoshopCS
ファイル保存形式:JPEG バイキュービック法(滑らか)
ブラックベースの背景を大きく取って、人物をシャープかつリアリティ重視で補正した構図デザイン。配色とコントラスト(赤/青/黒)もデザインの一部として考えてみました^^
■派生デザインB

作品サイズ:2560×1440
作成解像度:500dpi
使用ツール:PhotoshopCS
ファイル保存形式:JPEG バイキュービック法(滑らか)
デザインポスターにちょっとだけリアリティテイストの融合?的な摸索です。
これもメインデザイン以上にベタな空白を大きく取っています。
キャラはダーク方向に補正。全体の配色を紫/黒系にし、白をデザインアクセントに入れてみました^^
■派生デザインC

作品サイズ:2560×1440
作成解像度:500dpi
使用ツール:PhotoshopCS
ファイル保存形式:JPEG バイキュービック法(滑らか)
最後は一番よくあるパターンですね^^
風景写真との融合です。あくまでも人物を際立たせる配色の風景をチョイスし、ぼかしをかけてあれこれ加工して使用。
人物のライティング補正は風景に合わせて明るめに補正。
リアルな写真のようなイメージで製作してみました^^
とメインデザインを1枚製作したあとに、あれこれと摸索していた中で生まれた派生デザインもアップしてみました('-'*)
自分の中でもコレって言えないです…うーん、我ながらあんまイケてないよね…(´;ェ;`)
↓ベースSS素材

-
1枚目のキャラの背景にある青い文字と光のエフェクトが綺麗で、キャラの瞳の色と獣神の髪飾りに合っていて綺麗です。
左下のロゴも格好良いですね。
風景のものと比べてイラスティックな印象ですが、それでも1枚目が個人的には一番好みです。 -
いいね!ありがとうございます@@b!・・・4枚とも違和感がまったくない^^;スペースも余裕があるし綺麗な壁紙にぴったりだ!
-
すごい!!最近加工のフリーを落としたばかりで他の方が
何をいじってこんな素敵な画像にしてるのかまだ訳わかってませんw
私もこんなカッコイイ加工できるように勉強しないとっ! -
500dpi⌒゚(O_o)゚⌒w
それはもぉ印刷レベルを超えた解像度ですね⌒゚( ;´`)゚⌒…滑らか
MacProとかでも、そのサイズを加工したらキューンってパソが唸りを上げますw('◇')゚⌒
現在のMacはMacとはいうけど中身はi7だし
ましてや私のi7は3年ものなので果たして加工は…無理かな⌒゚(*_ _)ドテッw
白場(空間)を生かすレイアウト⌒(//,//)ゝなんで弱点を知ってるんだっけ…
-
すばらしいです! 今度はSS加工をしようかなーって思いますが すごくいいSS見させていただきました!
-
ベースSSから次元が違う世界!
背景のラインの入れ方で印象がガラッと変わりますねー。 -
もう、下手に言葉は出せません!
それぞれに特徴があり、魅入られてしまいます!!
でも、何でしょう。暗いイメージのBがすごく印象深く感じちゃいます!!
白の効果でしょうか? -
かっこいい^^
ひごろ、こだわりのSSを拝見しているので、こうして加工されても
その感性のすばらしさを感じます。 -
ロンディワルさま>コメントありがとうございます! 背景のデザインには文字を溶け込ませるような感じにしています^^ ロゴは私のプライベートブログのもので一種のブランドロゴ?的なイメージです♪ 1枚めがメインデザインなのでありがとうございます(o*。_。)o
-
mikerangeloさま>こちらこそいつもありがとうございます! あら…気づいちゃった^^; そうなんです、どれも壁紙で使用できることも考慮したもので、実際に私のPCの壁紙に使用していますょ(´▽`) アイコンが左面に配置されるので、そこがごちゃつかないようになっていますょ^^ WQHDだと自作しないといい壁紙がないんです…フルHDの壁紙を引きのばしても荒れるだけですし…(´;ェ;`)
-
かおりんごーさま>最近のフリーソフトも上質なものが多いのでいい加工ができるそうですよ^^ 加工をする前に「レイヤー構造」というもの…つまりキャラ、背景、文字、エフェクトなどなどが別の紙(レイヤー)に描かれていると仮定してそれらを順に重ね合わせて1枚の画像になっている…これを理解すれば、あとは発想と閃きです^^ 技術は基本技術だけで最初はなんとでもなります。そのあと応用でスキルを上げていくのが近道ですね(´▽`) まずはチャレンジしてみることで知ることができますょ♪ 前にブログ(ギャラリー的)でちょこっとだけ何か書いたような気はするのですが…(http://aika0708.blog.fc2.com/)、一応こちらには同じものをここより高画質でアップしてあります。
-
アクアリータさま>うん、だいたい350~500dpiでやっていますょ^^ 最近は500が多いですが…PC的にはオーバークオリティなので問題なしです(・・ i7…第1世代か、私は第4世代i7に8レイヤーPCB基板(8層基板)のM/Bを使ってOC、Photoshopを高解像度で扱うにあたってもメインメモリも32GBまで引き上げてあるので負荷はないですね…。そろそろシステムアップします(・・? 白場。。。ま、まさか…まだ克服してなかったの(゜゜;)?? この2~3年何をして…orz 弱点だということは昔リタさんから直接聞いたんですけど…相談的に(・・; それ聞いたときに私にもアテはまるから私は仕事でもプライベートでも白場を生かすデザインを摸索していたんです(´- `*) そこはリタさんのおかげなんですけどね♪
-
ジュースちゃん>ありがとうございます!ぜひぜひ加工してみて下さい^^ 人の加工センスは見てて楽しいですし、タメにもなるので大歓迎♪
-
LisaLynさま>コメントありがとうございます^^ 私がベースSSにこだわる理由もそこなんです。作品として加工したときの仕上がり、特にリアリティさや繊細さに大きく影響を及ぼすわけで^^; 背景は配色、デザイン、ワンポイントの入れ方で大きくイメージを変化させることができますね^^
-
K2takaさま>コメントありがとうございます(´▽`) それぞれの特徴を気に入って下さり感激です(*^^*) Bを選ぶあたりなかなかです!一番チャレンジ色の強いデザインだったんですけど…よかった(*´ -`)♪
-
えまさん>ありがとうございます! 昔から見て下さっていたえまさんなら、私のデザイン等の変化も知ってるんですよね…はずかしい("▽"*) 私の師ともいうべきお方(Photoshop等の扱い方等を教えて下さった人)は、「センス(感性)は自身で磨くものだ」とおっしゃっていました(・・;
-
紅さんやリタさんがやってるような背景を別にするSSを作ってみたいんだよね。Photoshopならドット刻みに切り取らなくてもいいのかな? でも高いしなぁ。
-
素晴らしいです!凄くいけてるデザインです!!
どれも壁紙にもってこいですねー(`・ω・´) -
かぐらざかさま>カットの方法は様々です。慣れも必要ですが綺麗にできますょ^^ Photoshopは私の使ってるようなPROユースのものは20~30万しますが、一般的なPhotoshop Elementsなら15000円前後なのでそんなに高くはないですよ^^
-
スクレッツァ大佐さま>コメントありがとうございます! そう言って頂けると光栄です(・・